How to Use a Different Web Font for a Specific Character Subset in the same font-family
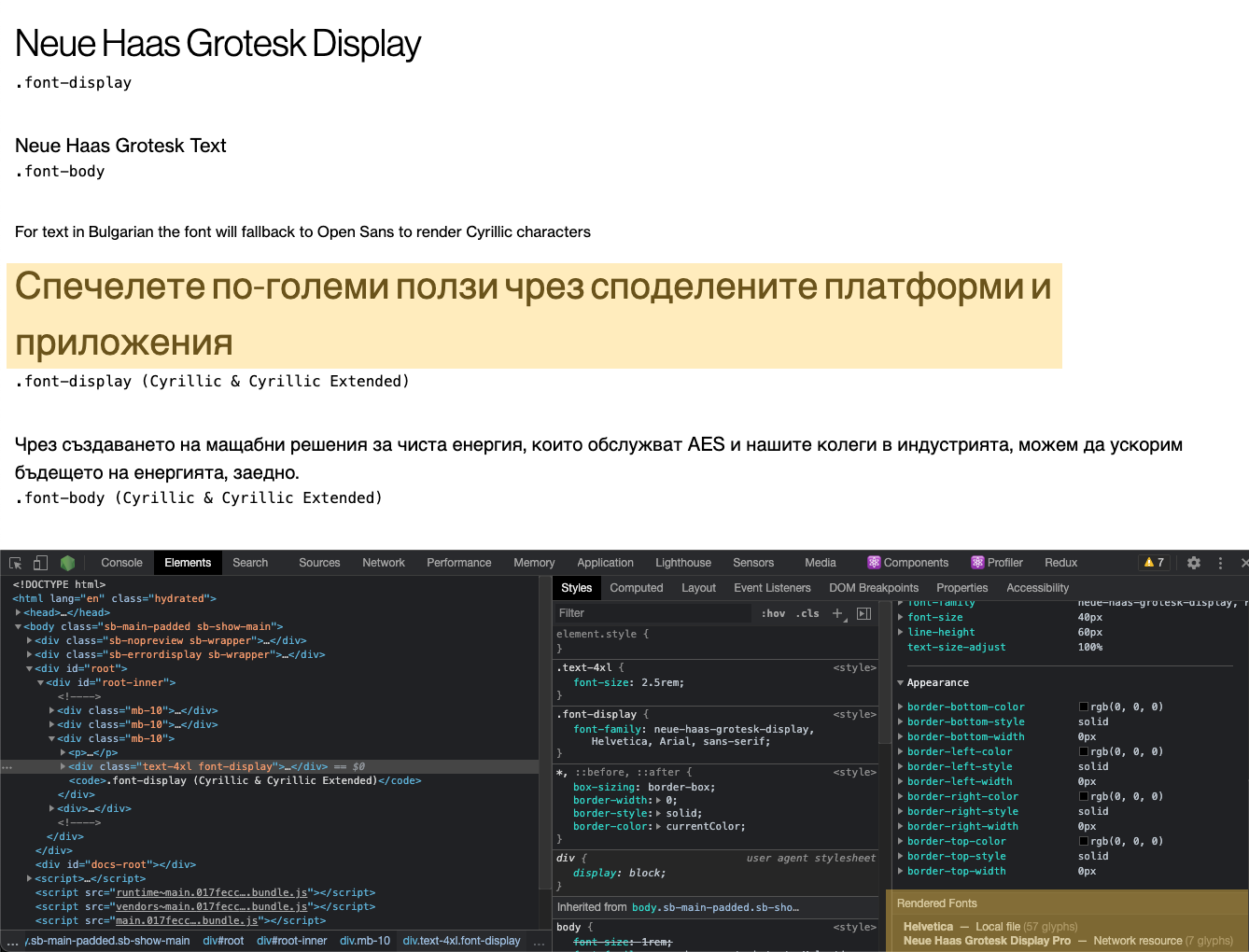
Imagine that project designers planned a beautiful multilingual website using a beautiful font like Neue Haas Grotesk. Everything is going well until one designer notices the text looks bolder/different/weird when displaying Bulgarian text.
Hmm, weird... you say and start investigating. After verifying the text looks indeed different you open the browser DevTools and find that Bulgarian text is being rendered using the default sans serif Helvetica font (on a Mac, Arial on Windows).

So you go to the fonts detail page and notice that the brand font doesn't support the Cyrillic alphabet.
🚨 You panic!
What Options do You Have at This Point?
- Use another font with broader alphabet support: not possible as this is the official brand font.
- Render Bulgarian text blocks using a different
font-family: possible, but difficult to implement. - Find a font that better matches the brand font and use it to render some specific character subsets. Mhhh, is this possible?
Fortunately, yes! Let's see how to do it.
Let's suppose we are importing the brand web font defining the neue-haas-grotesk-display font family.
@import url('https://fonts.googleapis.com/css2?family=NeueHassGrotesk:wght@300&display=swap');
The designers decided to use the Open Sans font to render Bulgarian (Cyrillic) characters. This means you need to set a different font for that particular subset. So, after importing the main font we'll need to override it using the unicode-range property in the @font-face definition:
@font-face { font-display: swap; font-family: 'neue-haas-grotesk-display'; font-style: italic; font-weight: 300; src: url(https://fonts.gstatic.com/s/opensans/v18/memnYaGs126MiZpBA-UFUKWyV9hvIqOxjaPXZSk.woff2) format('woff2'); unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116; }
TIP: how do you find the import code for the Open Sans font? Simple! You need to open the Google Web Fonts import URL in your browser and grab the code. Note that you'll need to replace Open Sans with neue-haas-grotesk-display in the font-family property.
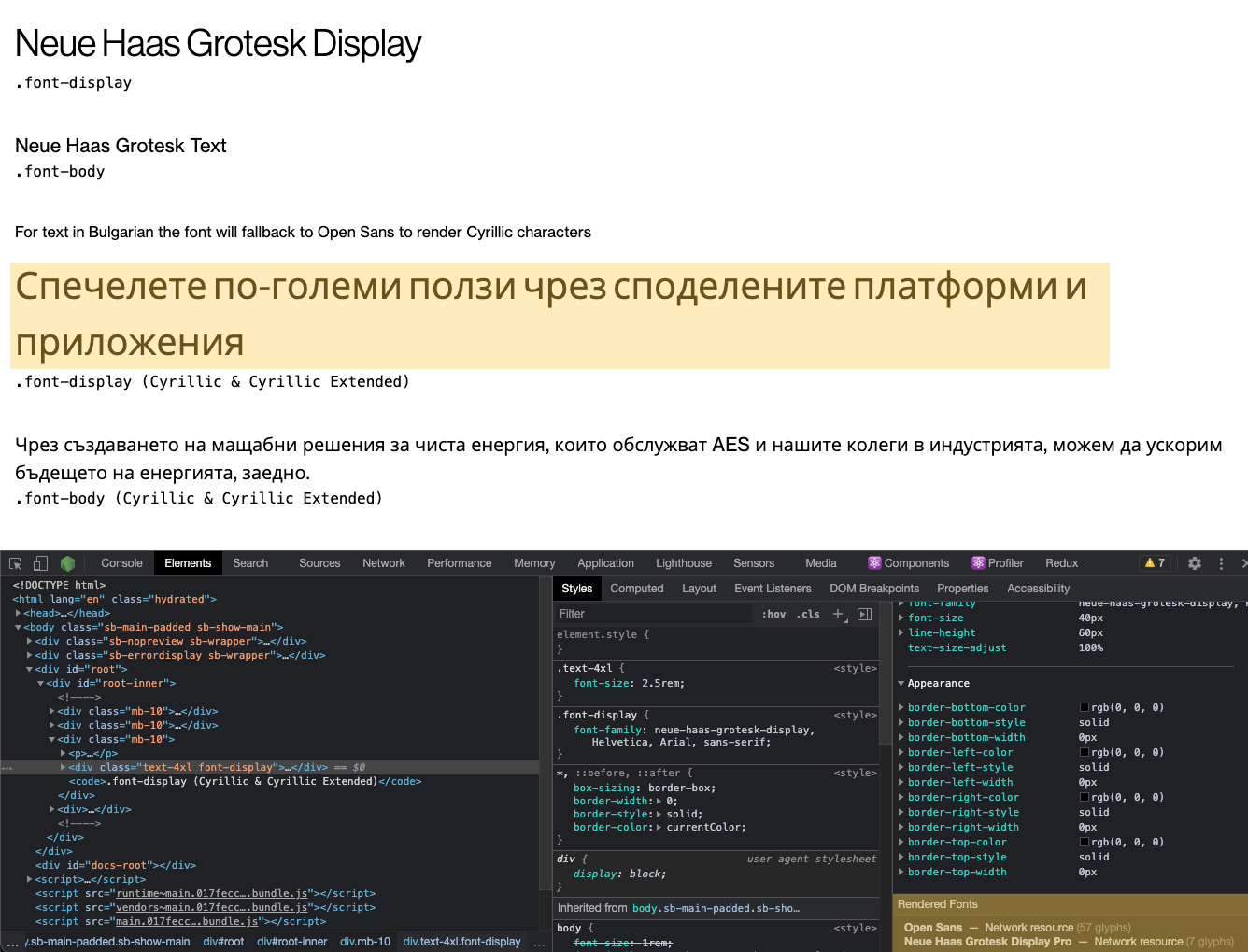
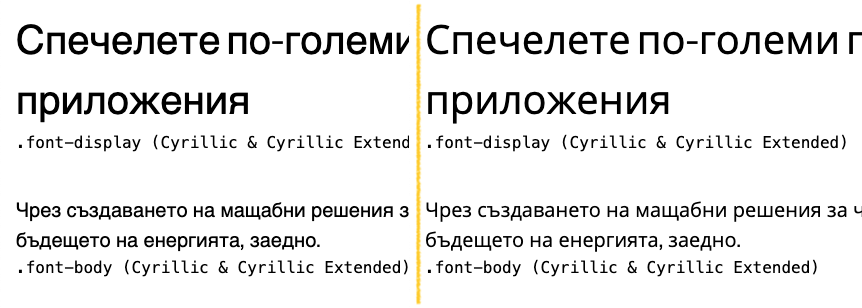
Now the Cyrillic characters are rendered using the Open Sans font and the rest of the text keeps using the Neue Haas Grotesk font.

Now the text using Cyrillic characters looks better aligned with the brand font.

And that's it! Wasn't that easy?